Recent Posts
Archives
Simplified Excellence: Your Ultimate Guide to Hosting a Static Website

Introduction:
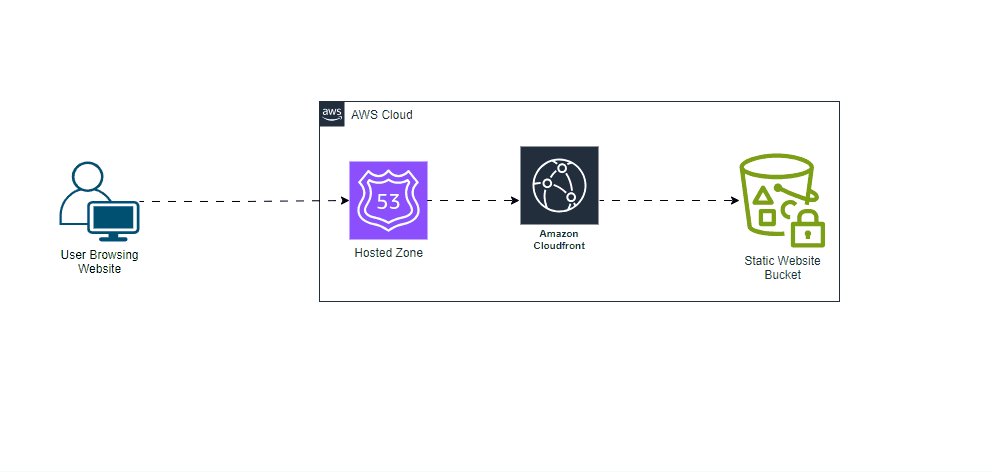
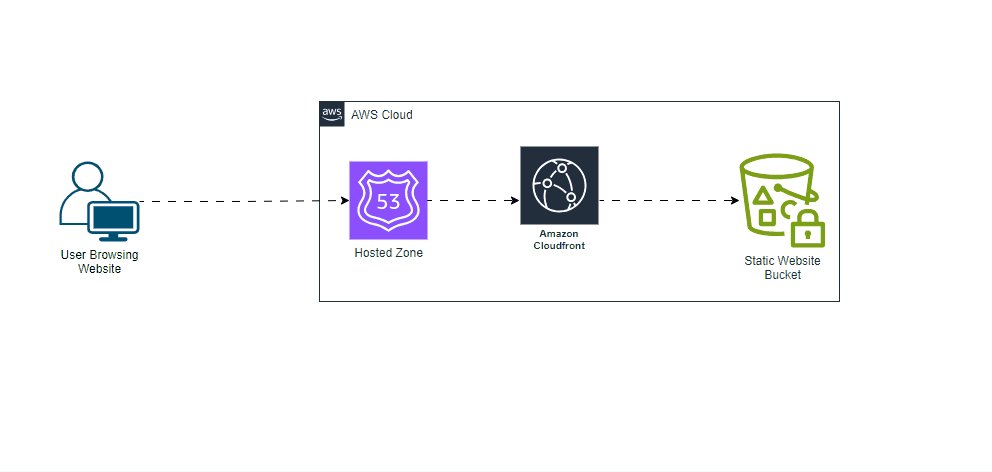
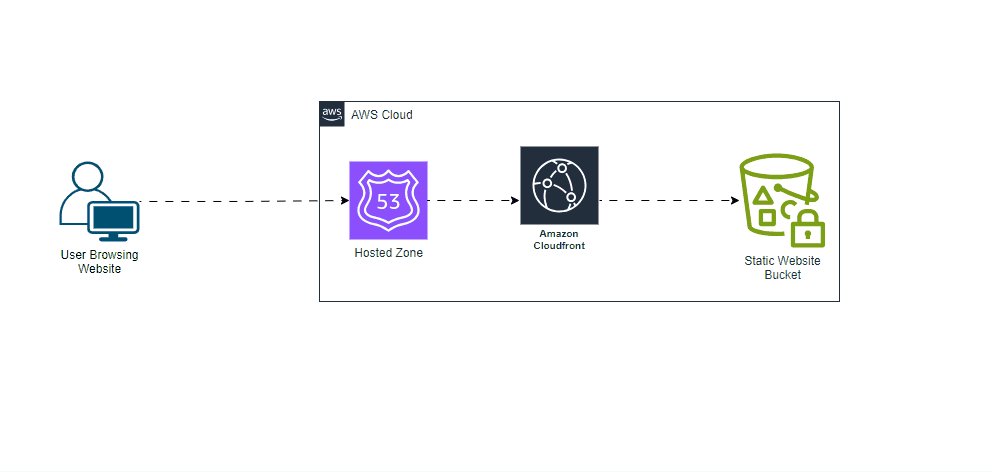
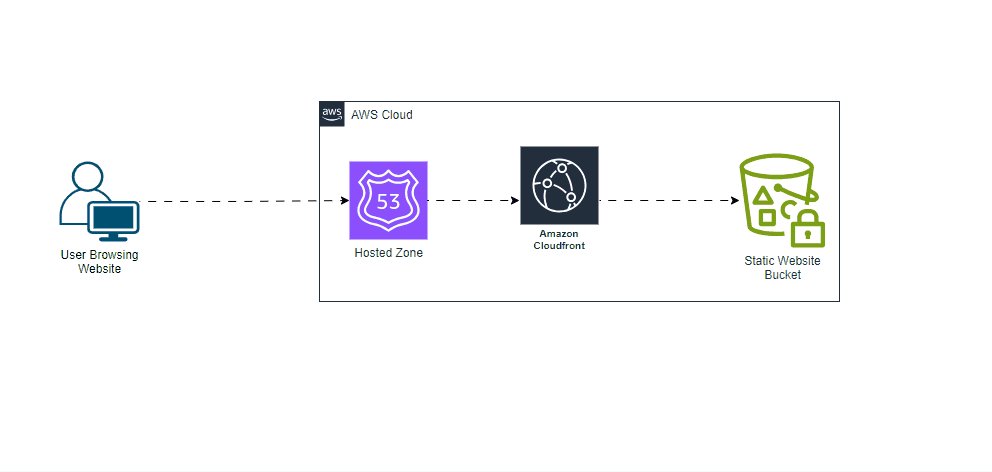
In the dynamic landscape of web hosting, the pursuit of simplicity, efficiency, and scalability is crucial. This guide explores the seamless integration of Amazon S3 and CloudFront within the AWS ecosystem, offering a comprehensive solution for hosting static websites. We will walk through the step-by-step process of creating a static website and delve into the reasons behind the prominence of S3 and CloudFront in this context.
Why Choose AWS S3?
Amazon S3 stands out as a secure, durable, and highly scalable object storage solution, providing developers and IT teams with a user-friendly web services interface for storing and retrieving data globally.
Key Benefits of AWS S3:
- Cost-Effectiveness: S3 offers an economical solution for hosting static websites, making it ideal for scenarios with low to moderate traffic.
- High Availability and Durability: With a 99.9% availability guarantee and 99.9999999% durability, S3 provides a resilient infrastructure for hosting static assets.
- Robust Security Features: S3 ensures content security through fine-grained access policies, encryption configurations, and integration with AWS IAM.
- Seamless Integration with CloudFront: S3 integrates seamlessly with Amazon CloudFront, AWS’s content delivery network, enabling global content distribution for low latency and high performance.
- Logging Capabilities: S3’s logging capabilities allow precise tracking of access to content.
- Versioning: Maintain multiple versions of static assets with versioning, facilitating easy rollbacks and updates.
For More Details: Amazon S3
Why Opt for AWS CloudFront?
Amazon CloudFront, a content delivery network (CDN) by AWS, plays a pivotal role in elevating the performance, reliability, and security of static website hosting.
Key Benefits of AWS CloudFront:
- Low Latency and Fast Load Times: CloudFront ensures cached content delivery from the nearest edge location to end-users, reducing latency and enhancing load times.
- Scalability: CloudFront seamlessly scales with website audience growth, accommodating traffic spikes effortlessly.
- High Availability: The distributed nature of CloudFront ensures high availability, automatically routing traffic to healthy locations during issues and minimizing downtime.
- Pay-As-You-Go Pricing: The cost-effective pay-as-you-go model means you only pay for the data transfer and requests you utilize.
- HTTPS Support: CloudFront supports HTTPS, encrypting data in transit for a secure connection, essential for handling sensitive information.
- Customization Options: CloudFront provides extensive customization options, allowing the configuration of cache behaviors, TTL values, and access controls.
For More Details: Amazon CloudFront
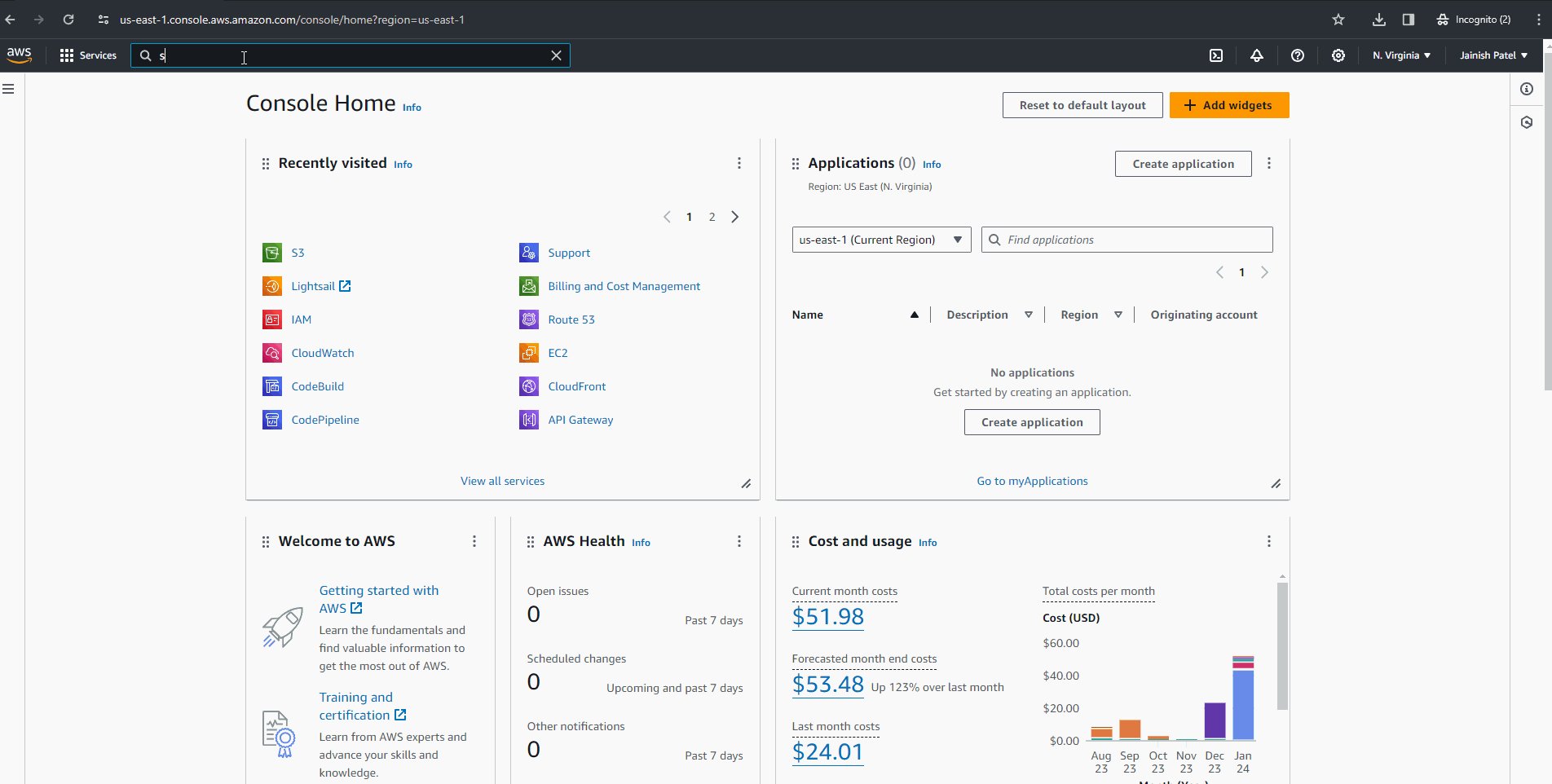
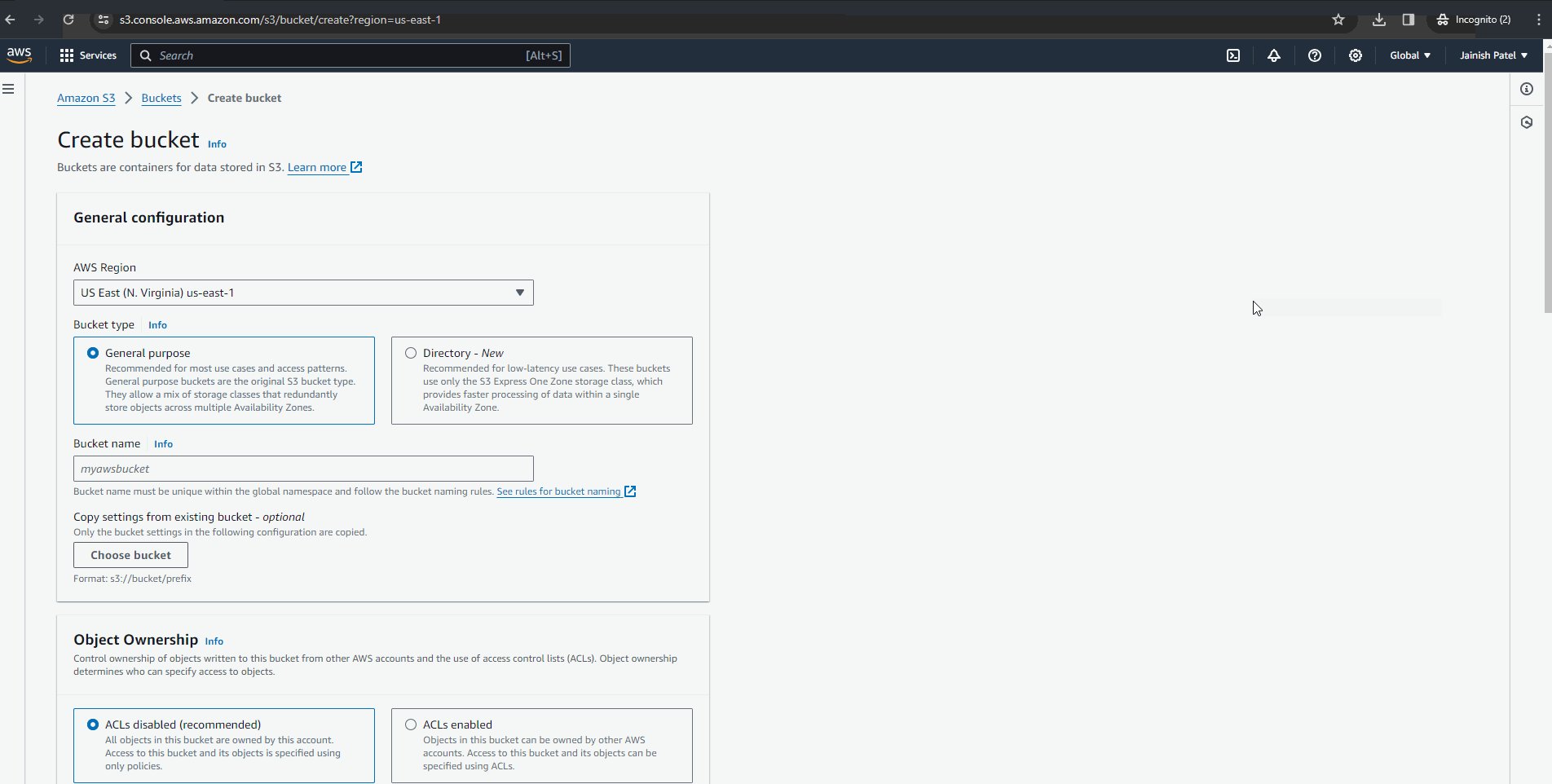
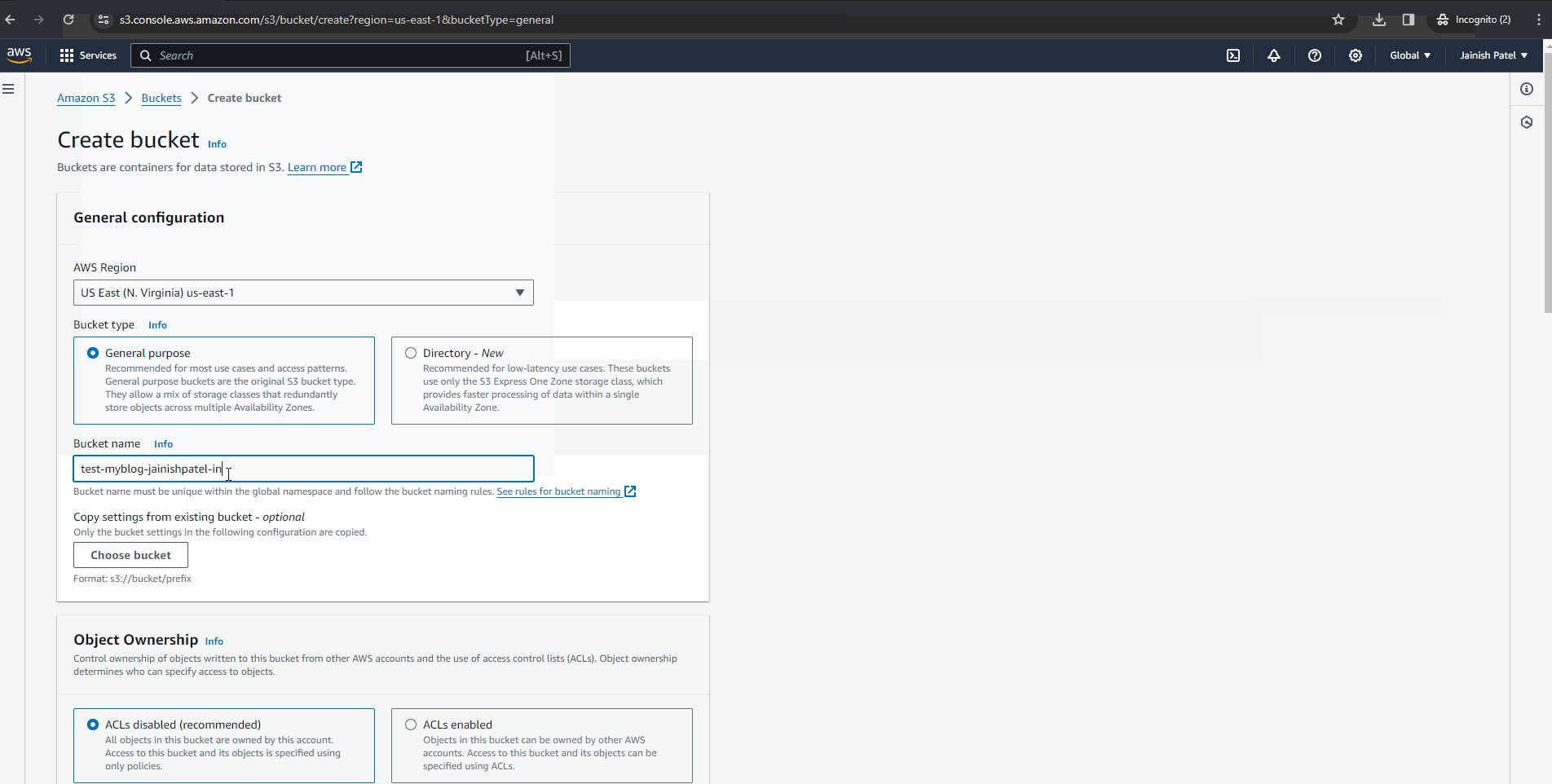
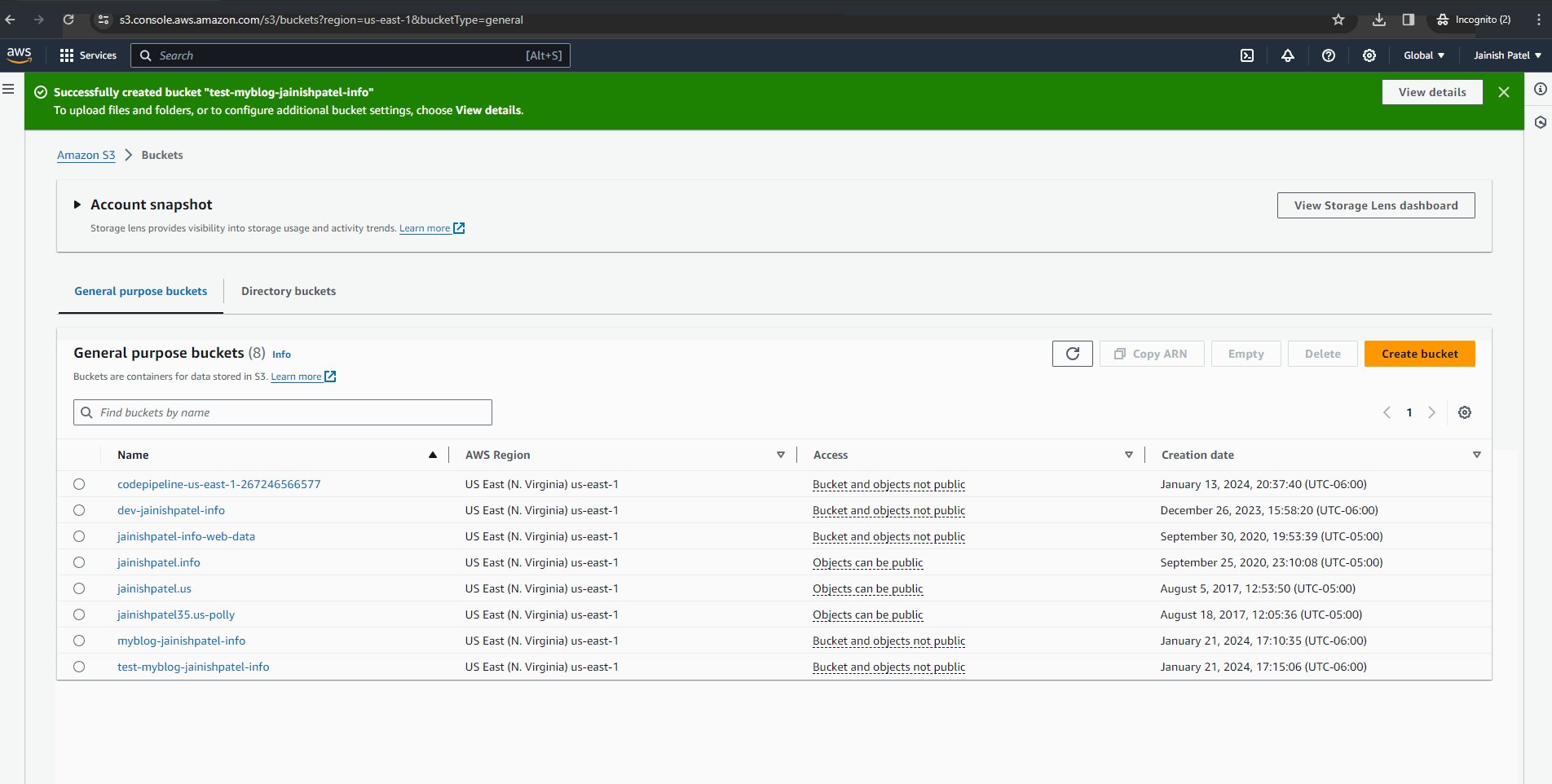
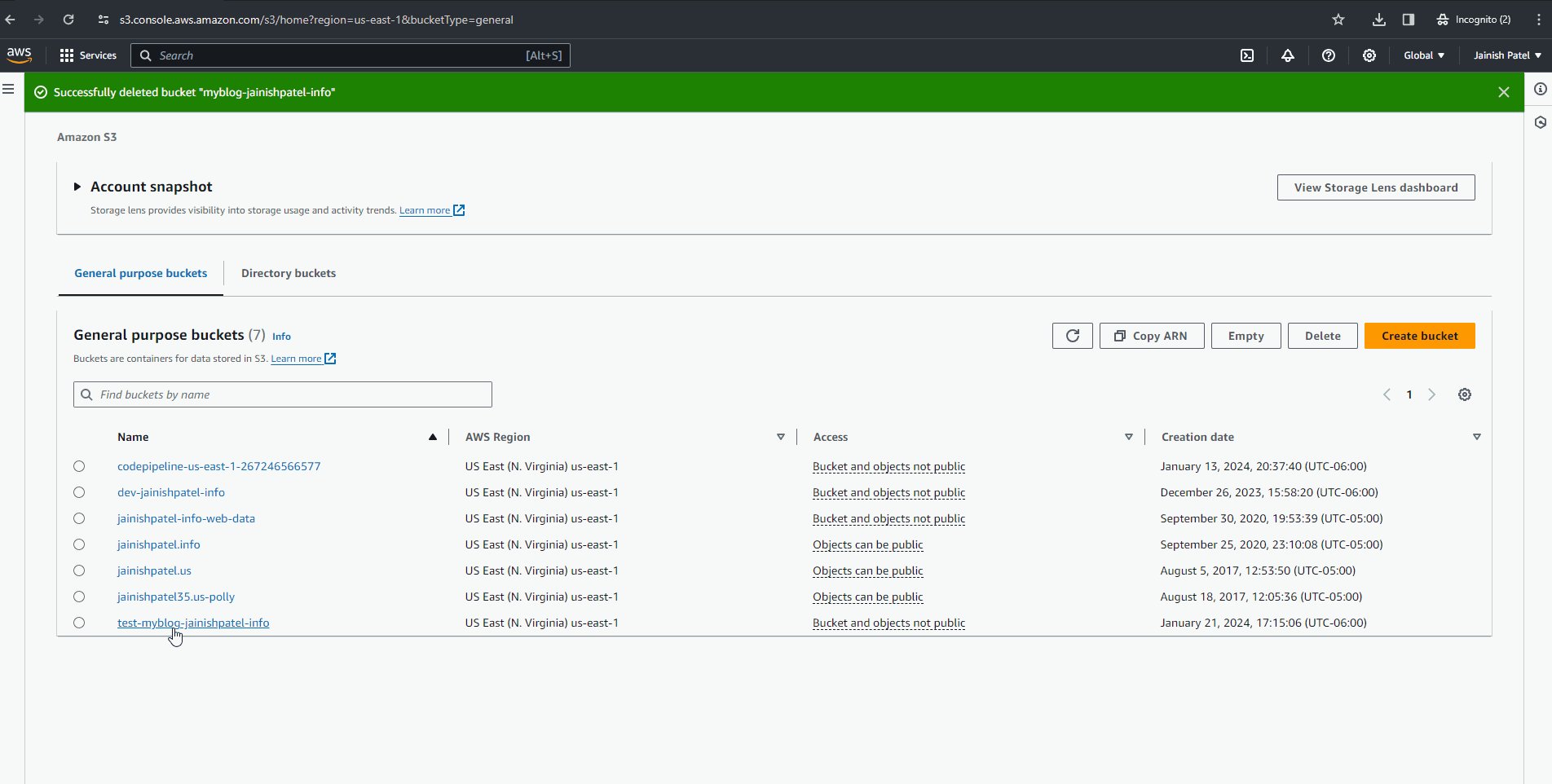
Step 1: Begin by accessing the AWS Management Console and navigating to the S3 service. Click on the “Create bucket” button, provide a unique and globally distinct name, and create the bucket with default recommended settings.
Expert Tip: Ensure the bucket name is globally unique across all AWS accounts. Note that bucket names don’t accept capital letters.

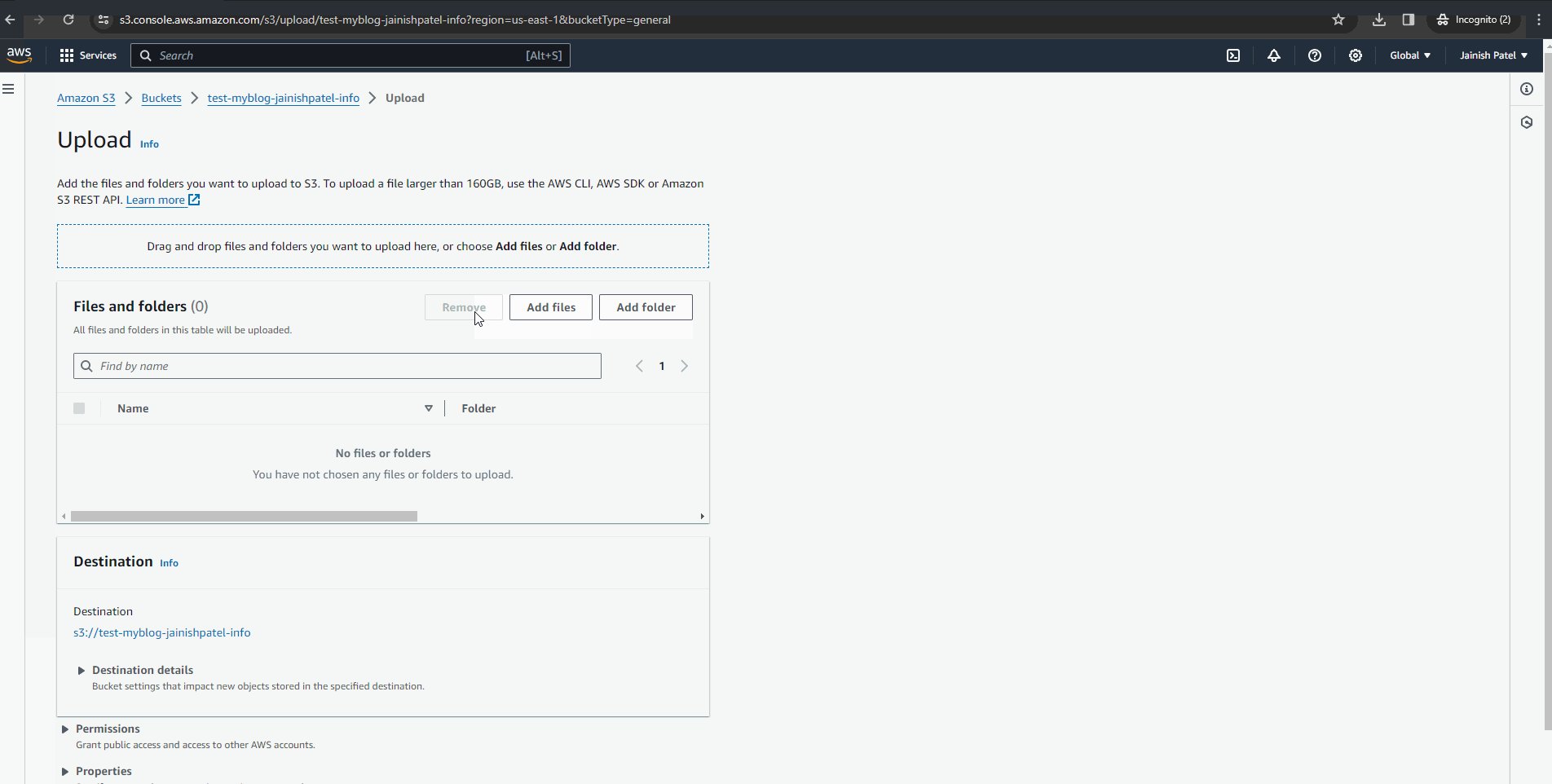
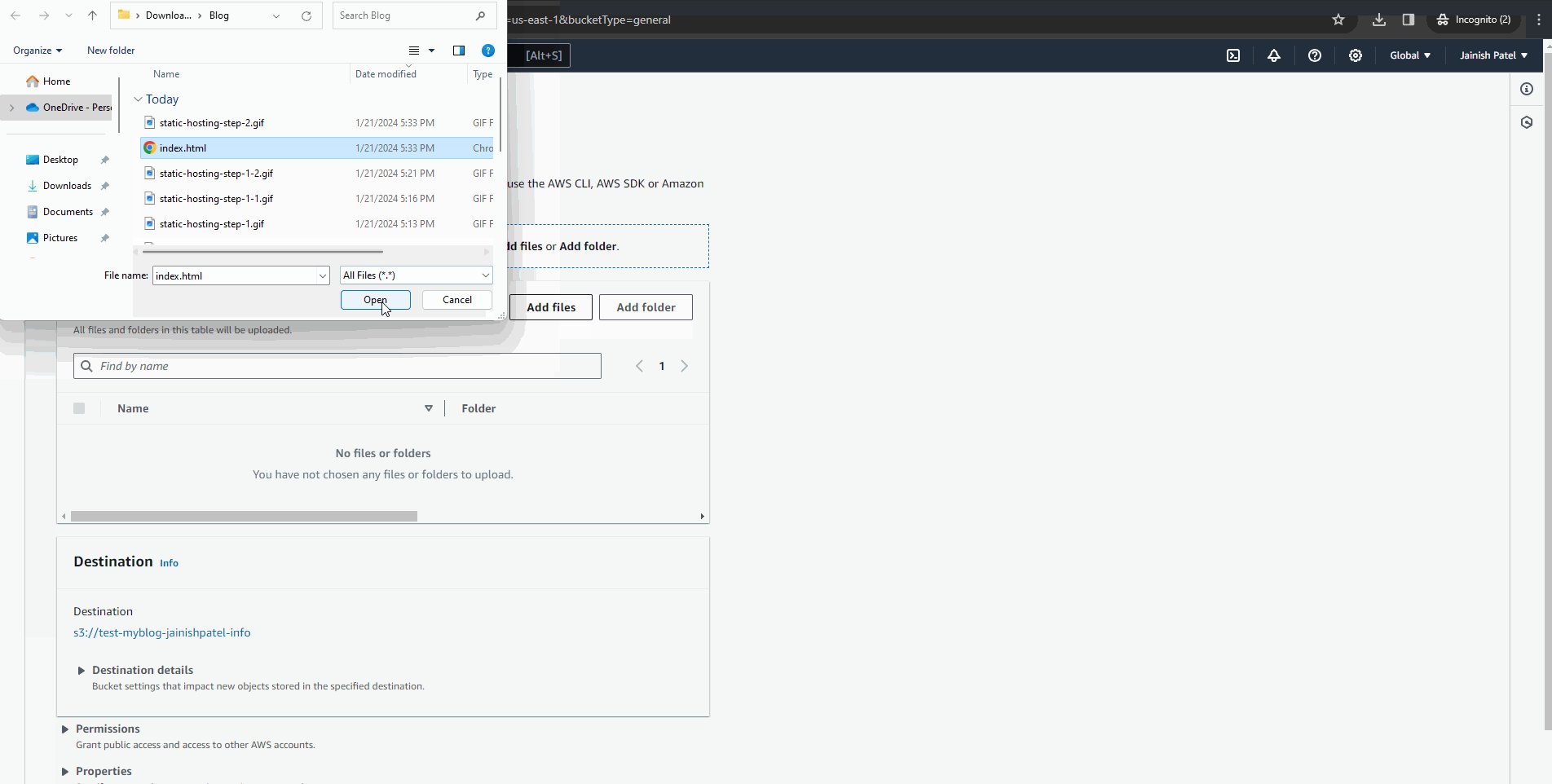
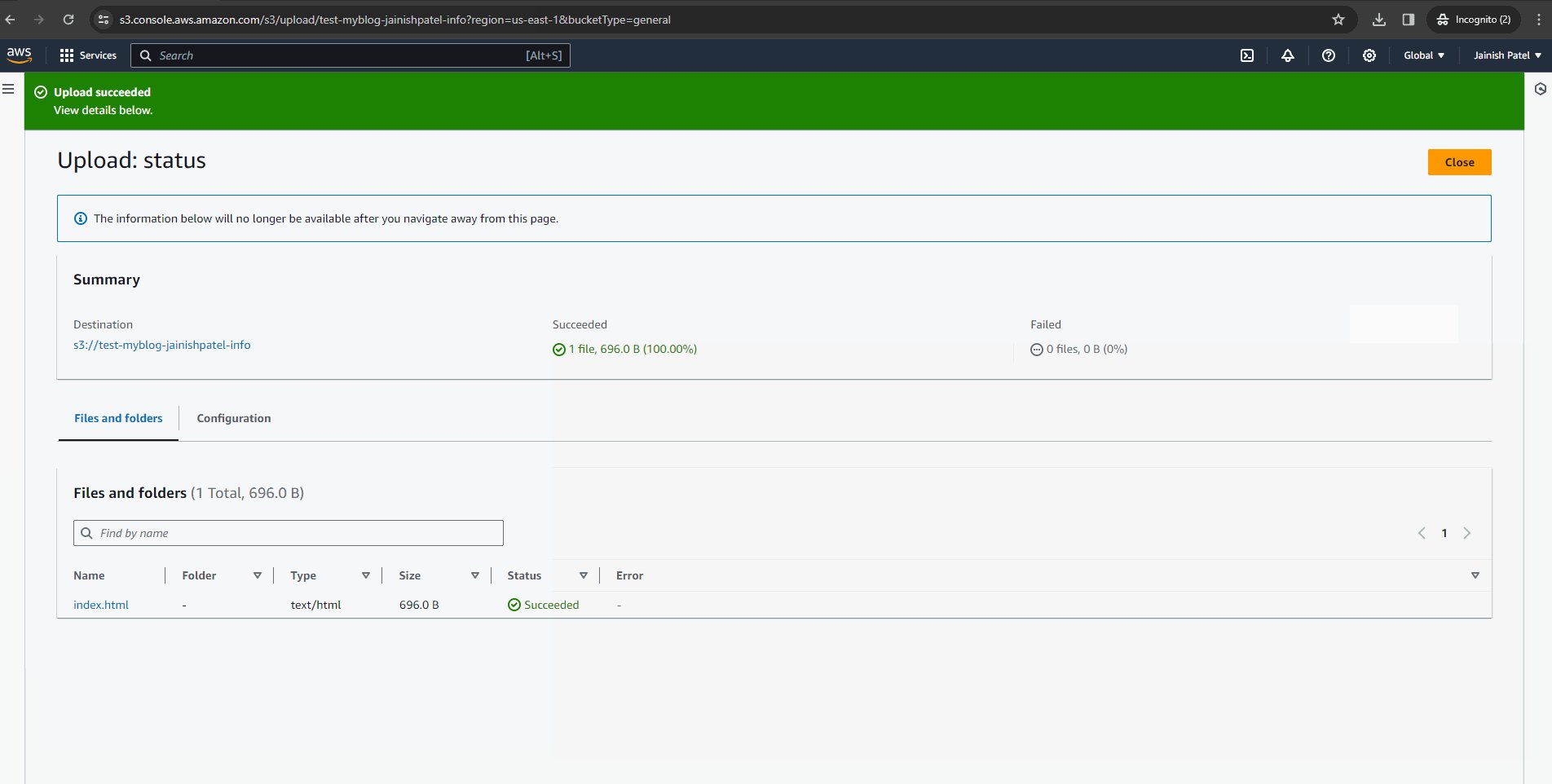
Step 2: Craft a simple HTML file for your static website. Below is a sample HTML code. Upload the created “index.html” file to the S3 bucket.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jainish Static Website</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 20px;
}
h1 {
color: #333;
}
p {
color: #666;
}
</style>
</head>
<body>
<h1>Welcome to Jainish World</h1>
<p>This is a simple example of an HTML file for hosting static website.</p>
</body>
</html>

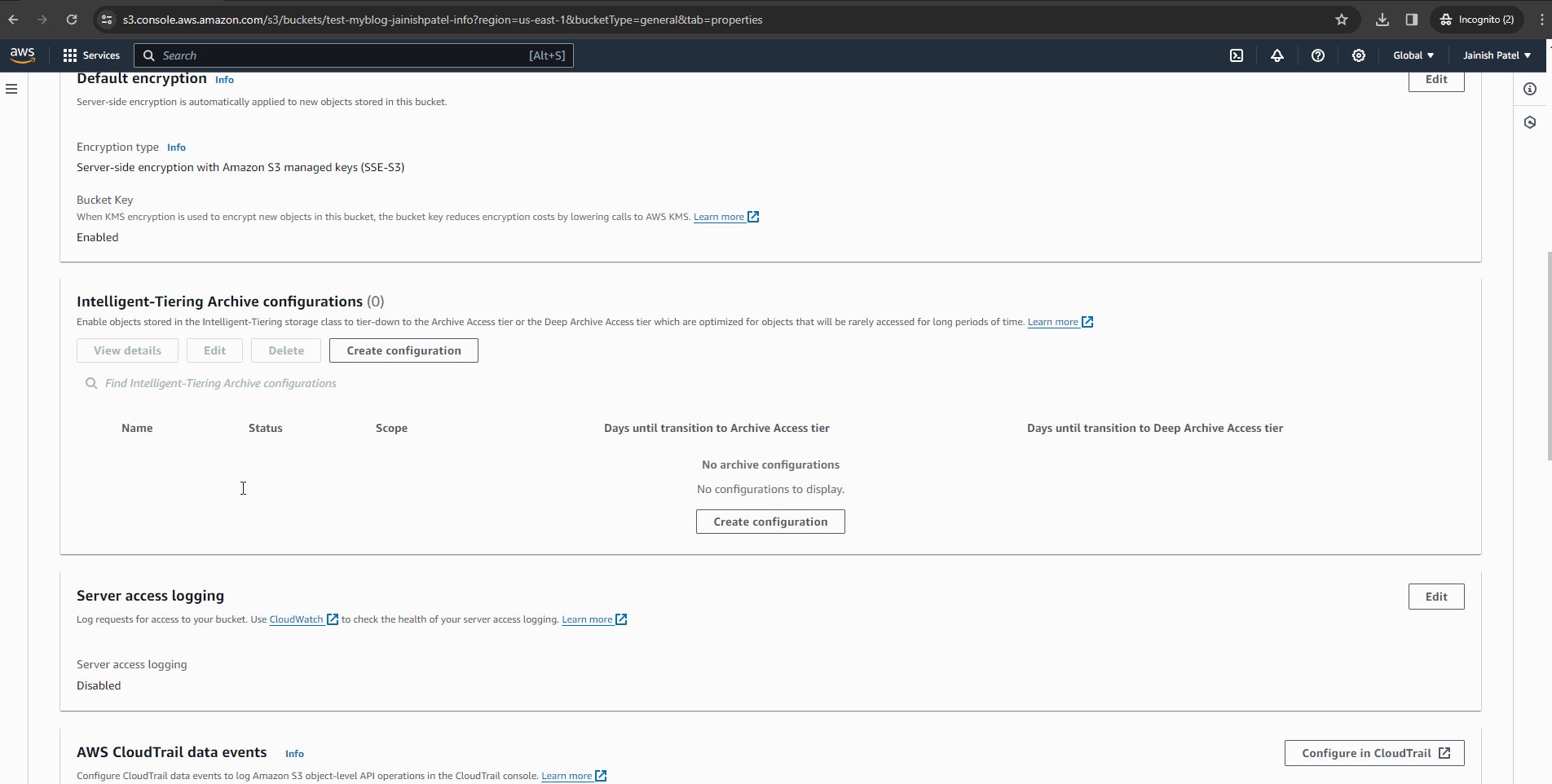
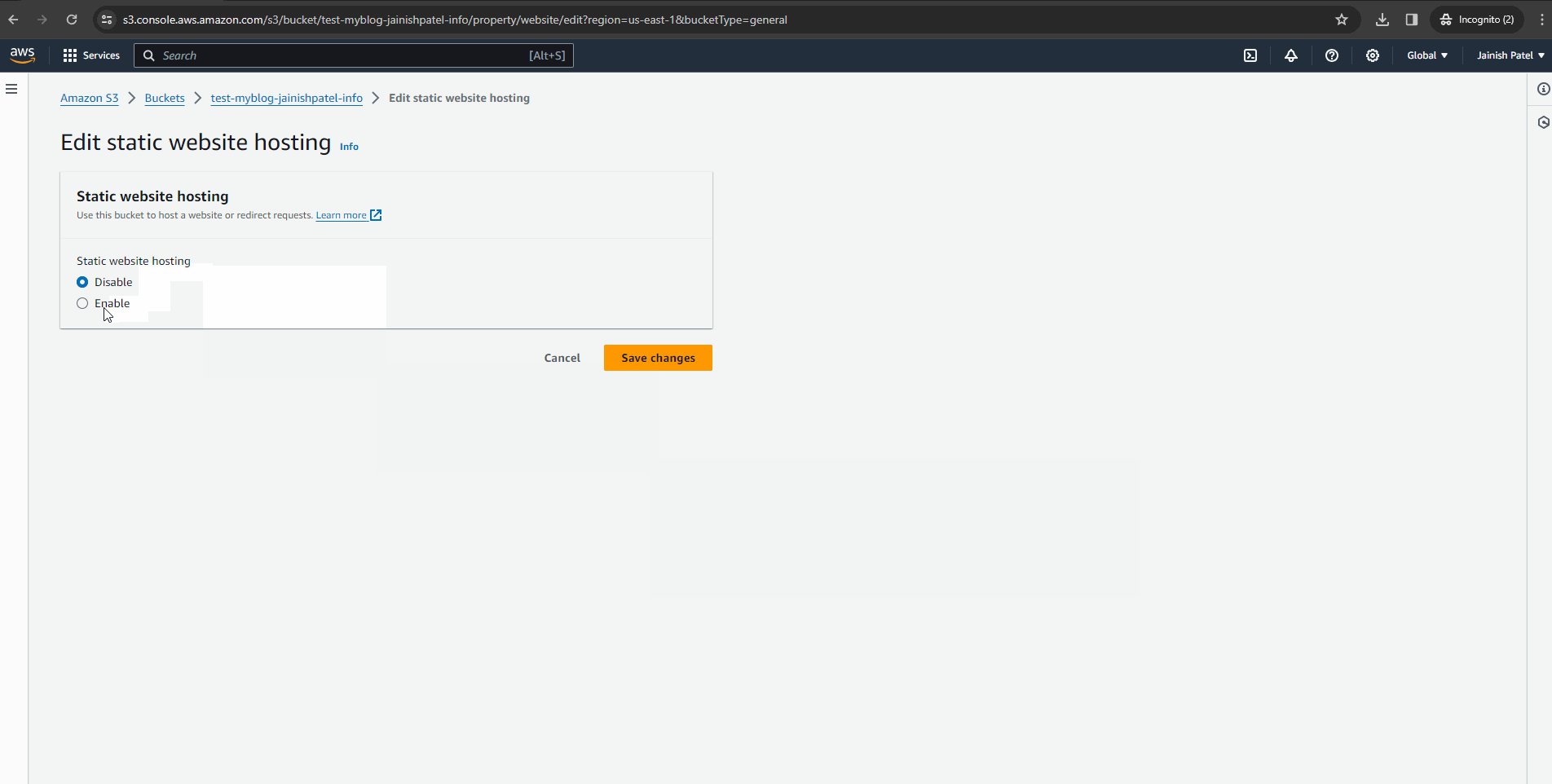
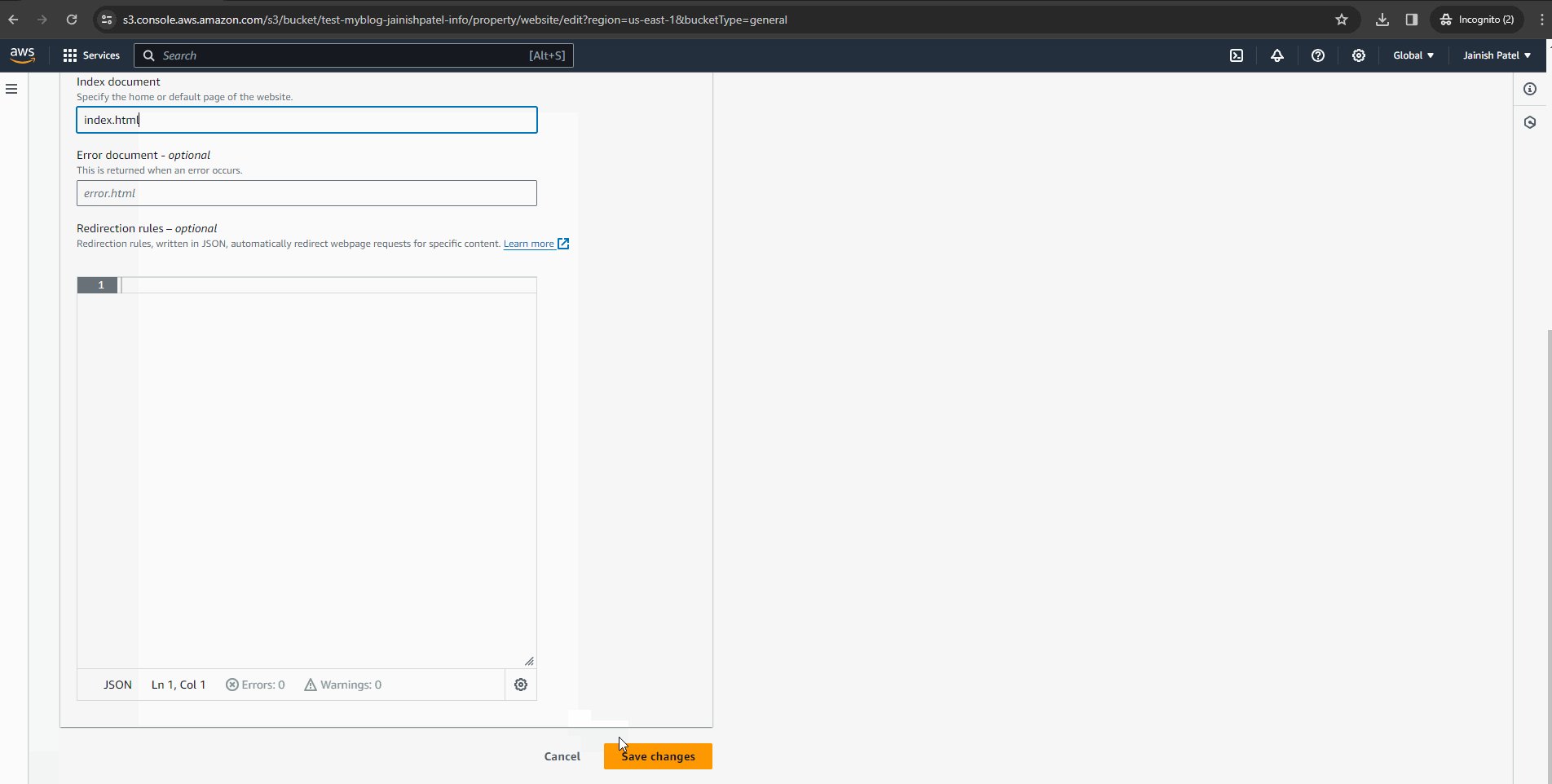
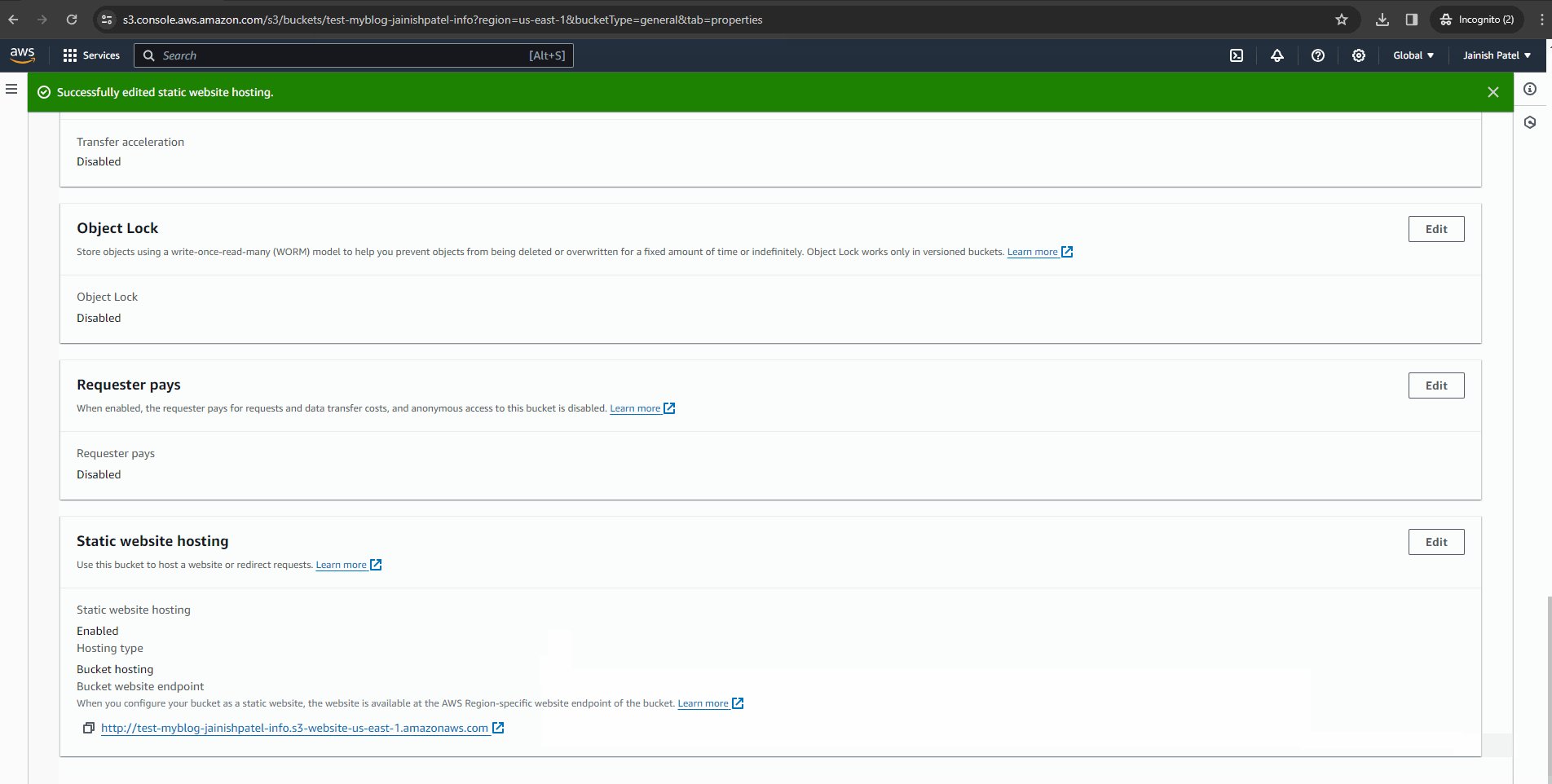
Step 3: Enable “Static website hosting” in S3 by configuring the home page and error page. Note: You can create an “error.html” file similar to “index.html” with your content.

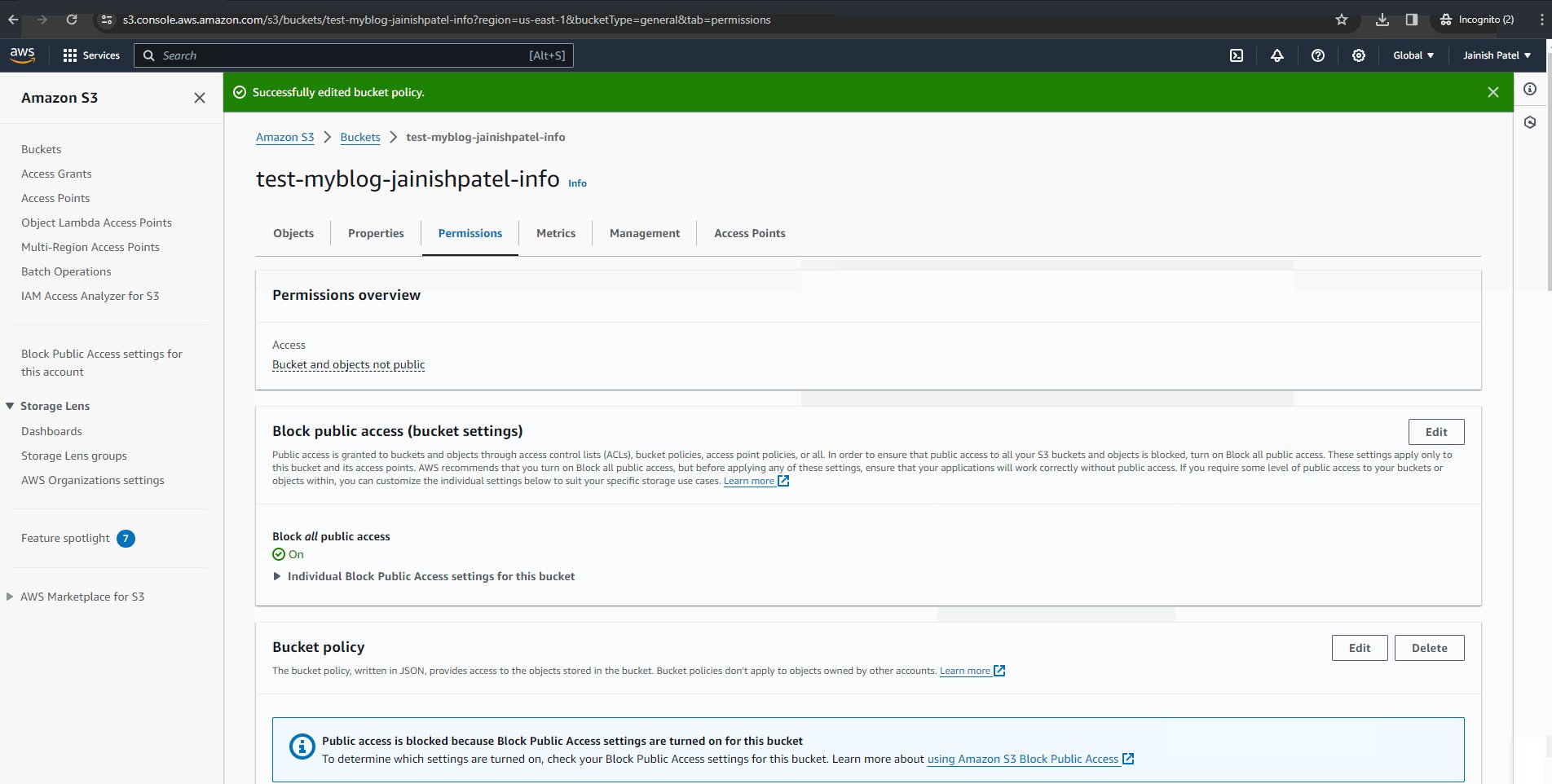
At this stage, you’ll obtain the static link “http://<bucketname>.s3-website-us-east-1.amazonaws.com/,” but attempting to access it will show an “Access denied” message. This is because the bucket isn’t publicly accessible. To address this, modify the bucket policy using the provided JSON policy. However, keep in mind that making the bucket public poses security concerns.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": [
"arn:aws:s3:::bucketname/*",
"arn:aws:s3:::bucketname"
]
}
]
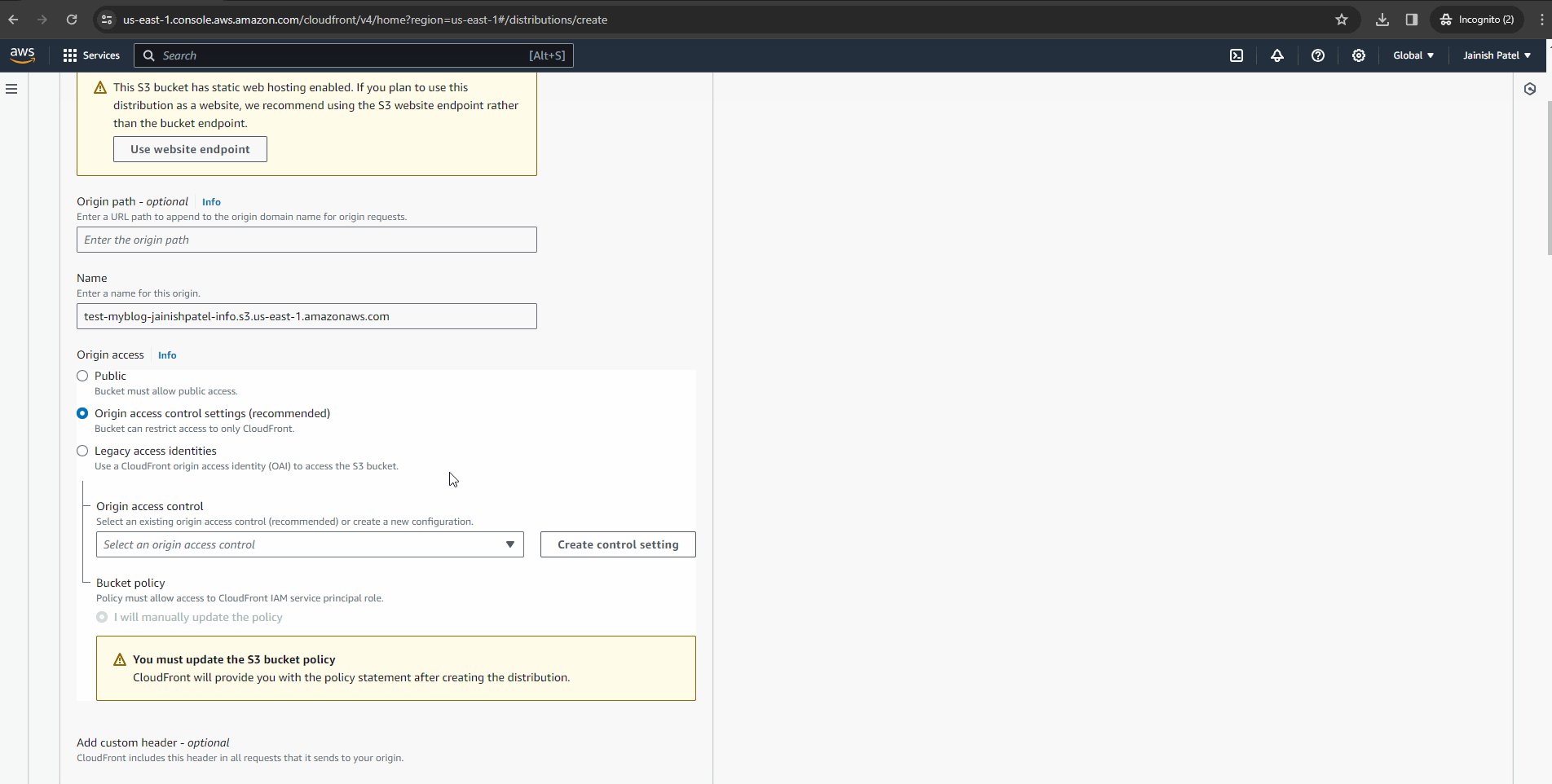
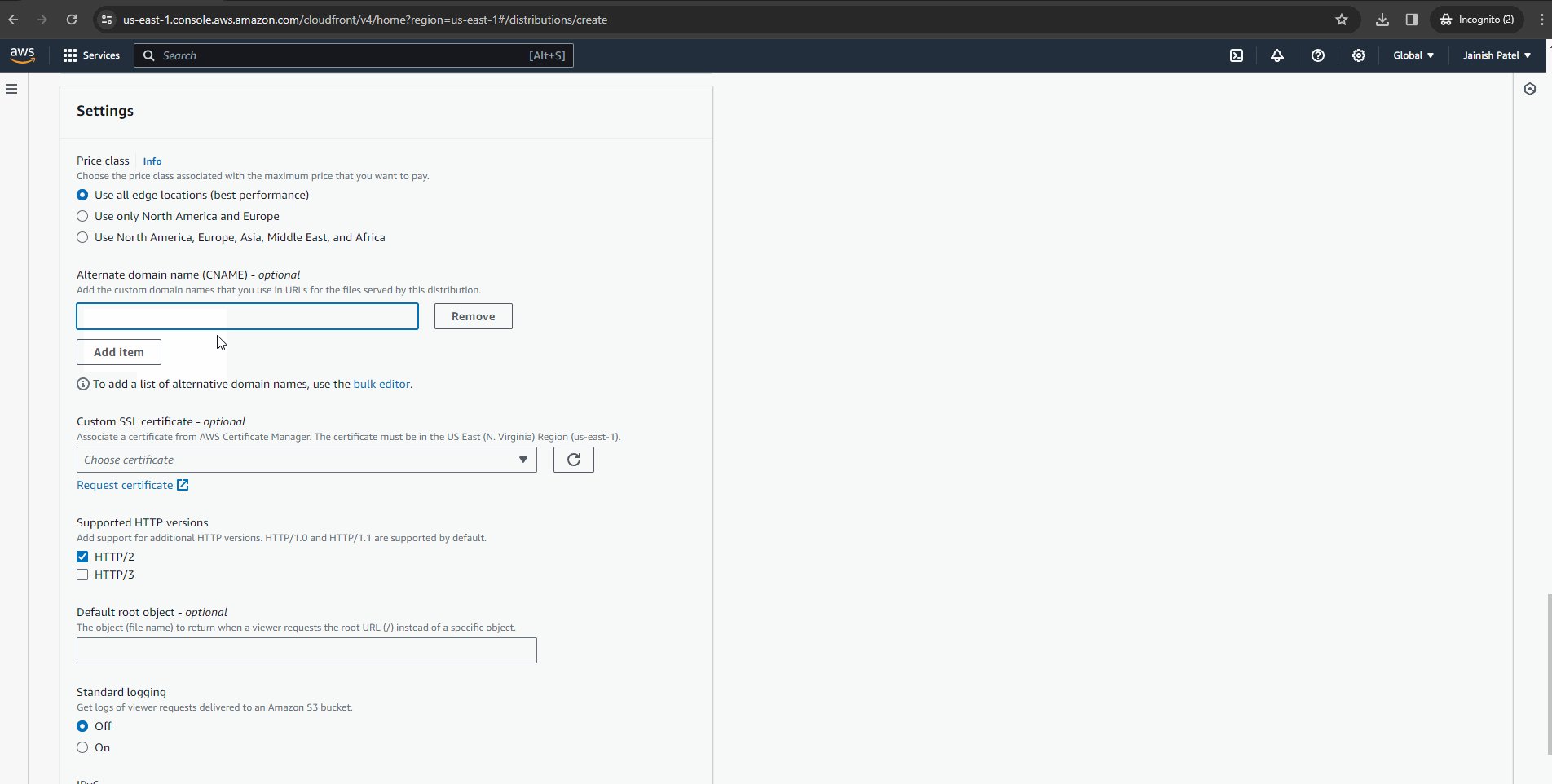
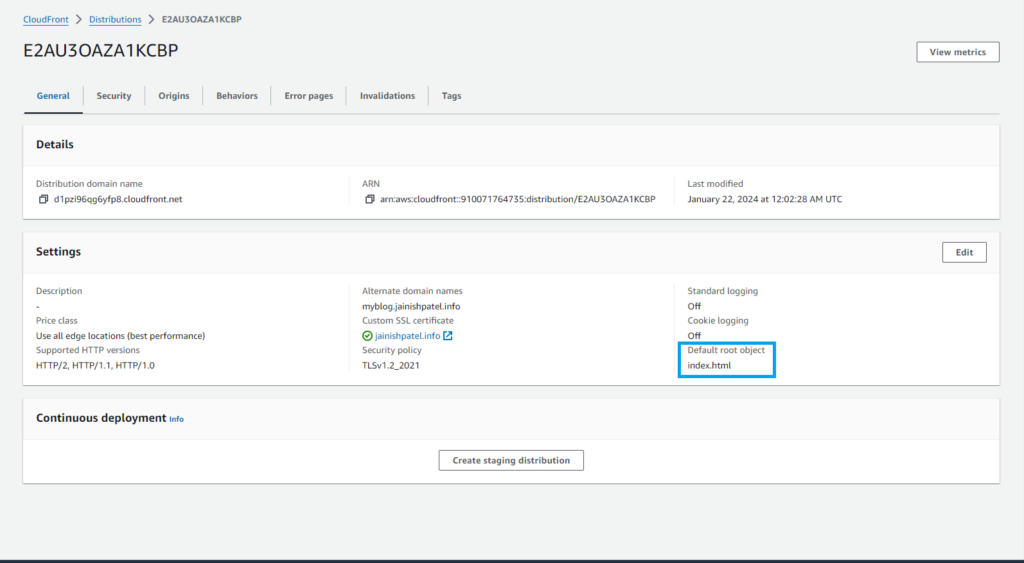
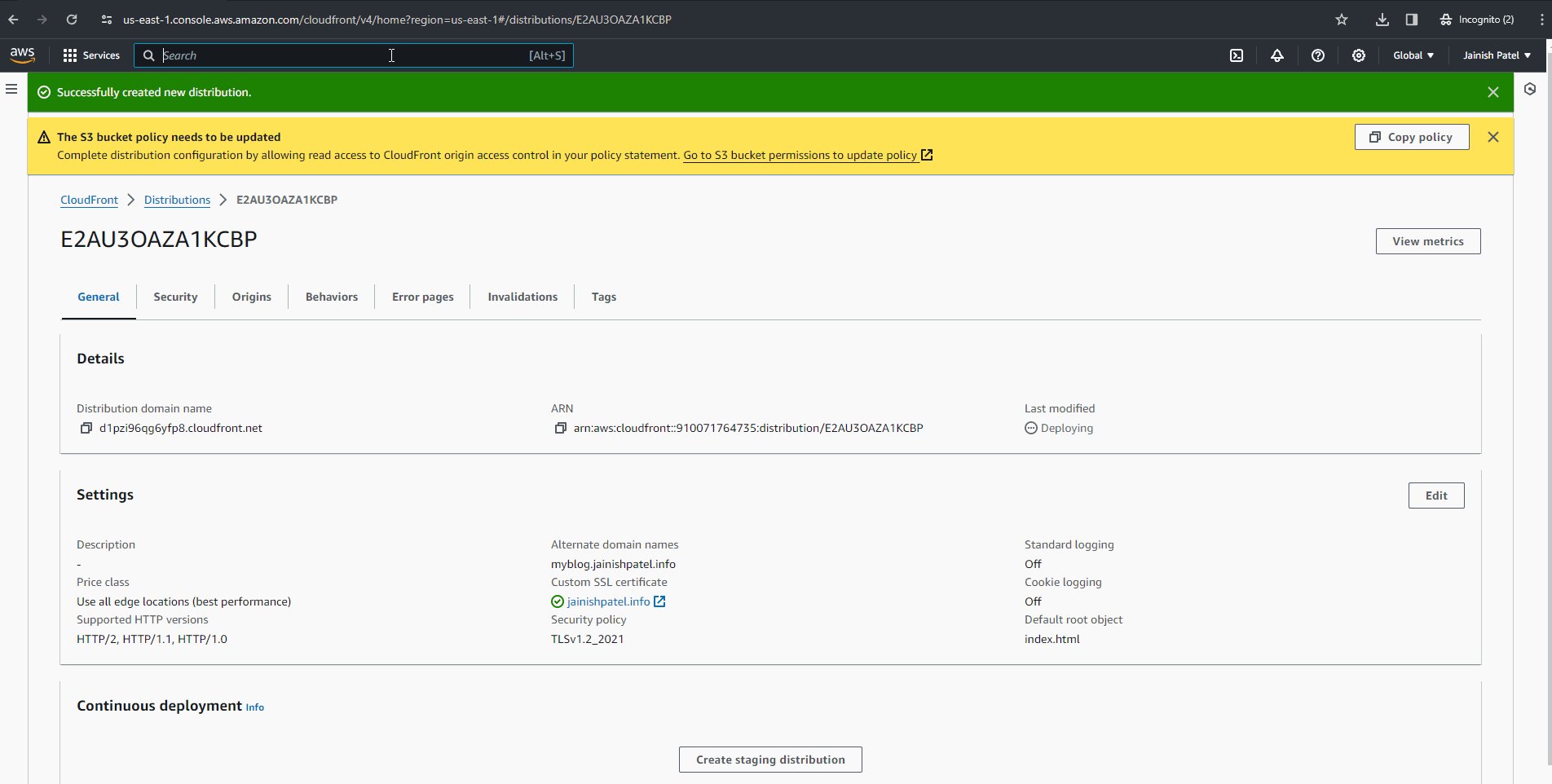
}Step 4: Go to the AWS Management Console, access the CloudFront service, and click on “Create Distribution.” Configure the settings, ensuring you have a valid public certificate in the AWS Certificate Manager for the domain to enable SSL.

Expert Tip: CloudFront accepts public certificates only in the US-EAST-1 (N. Virginia) region. Specify the main file name in “Default root object” as “index.html” to avoid access-denied errors.

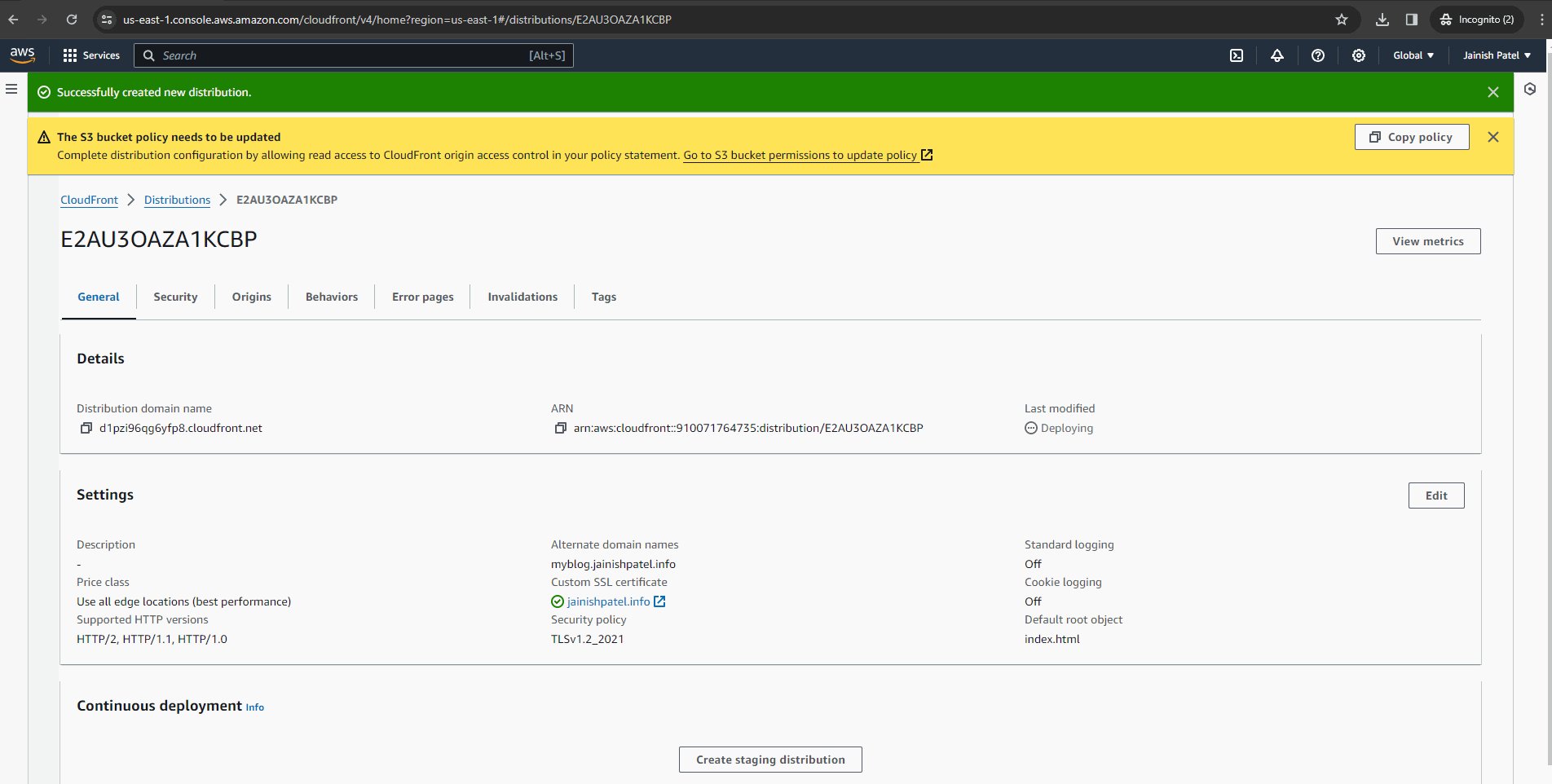
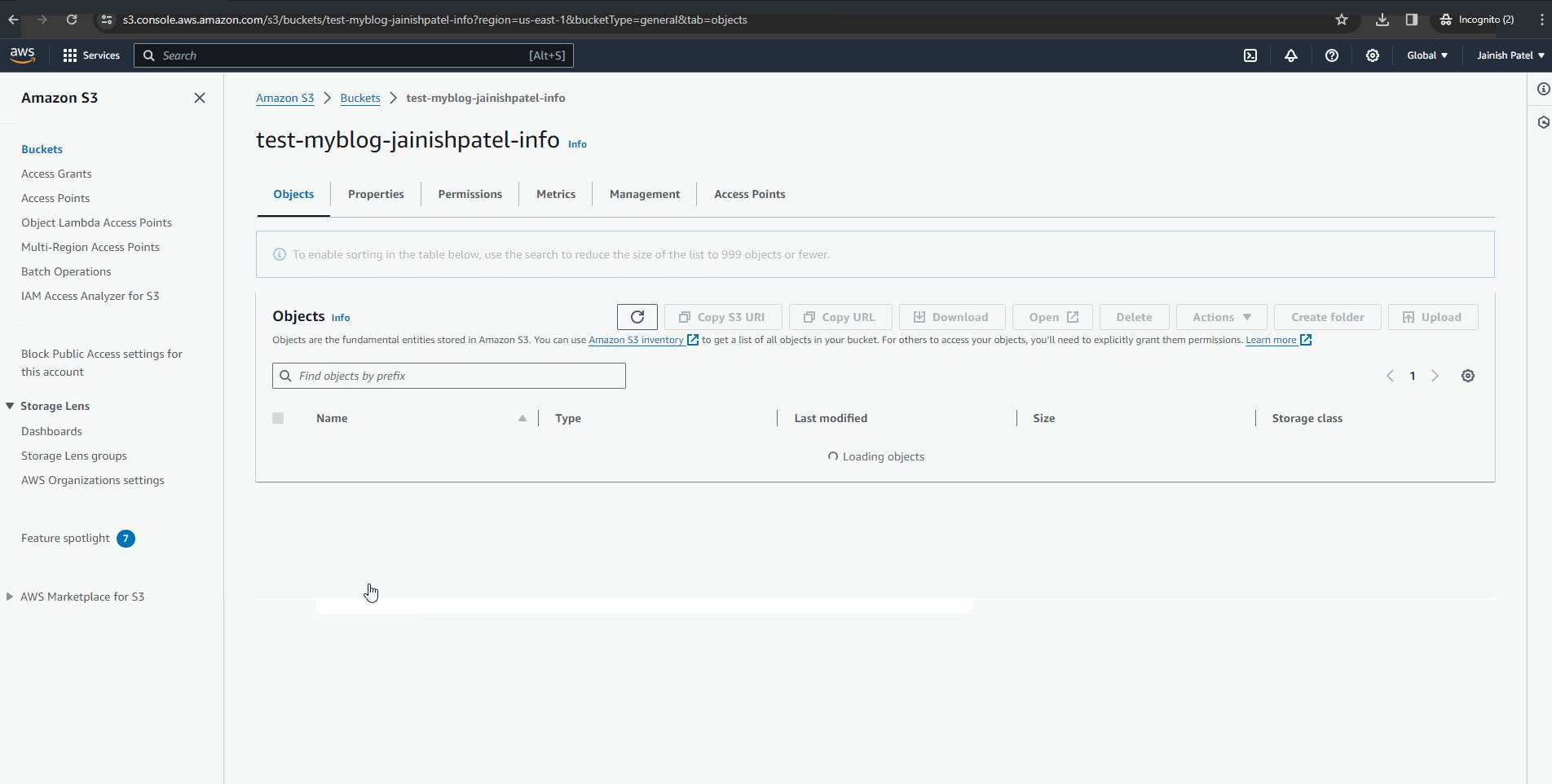
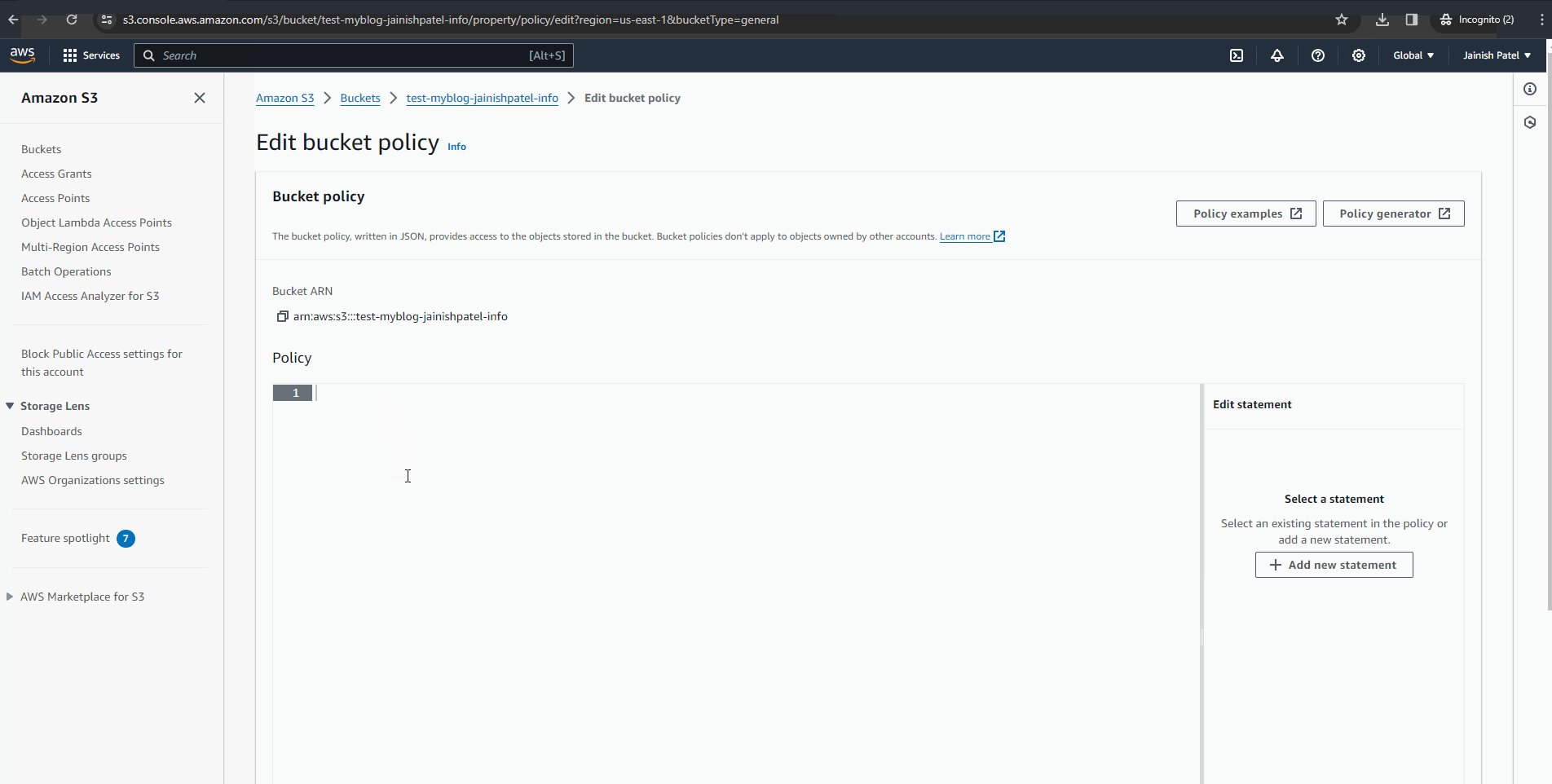
Step 5: Click on “Copy Policy” and update the S3 bucket policy to allow only CloudFront to access objects.

Step 6: Wait for CloudFront deployment to complete. Once done, copy the CloudFront Distribution domain name and browse to see your static page with end-to-end encryption.
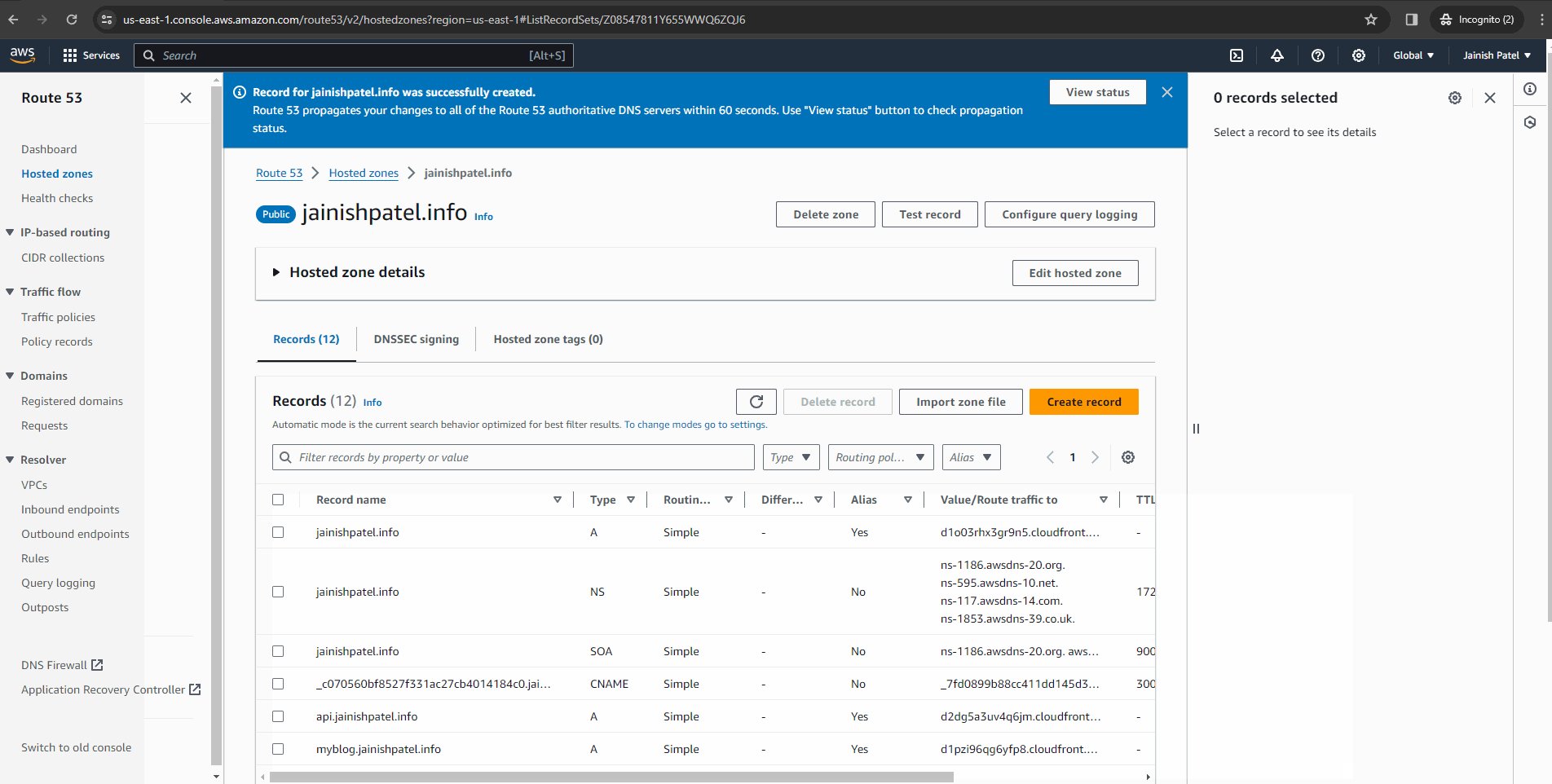
Bonus: Domain Configuration:
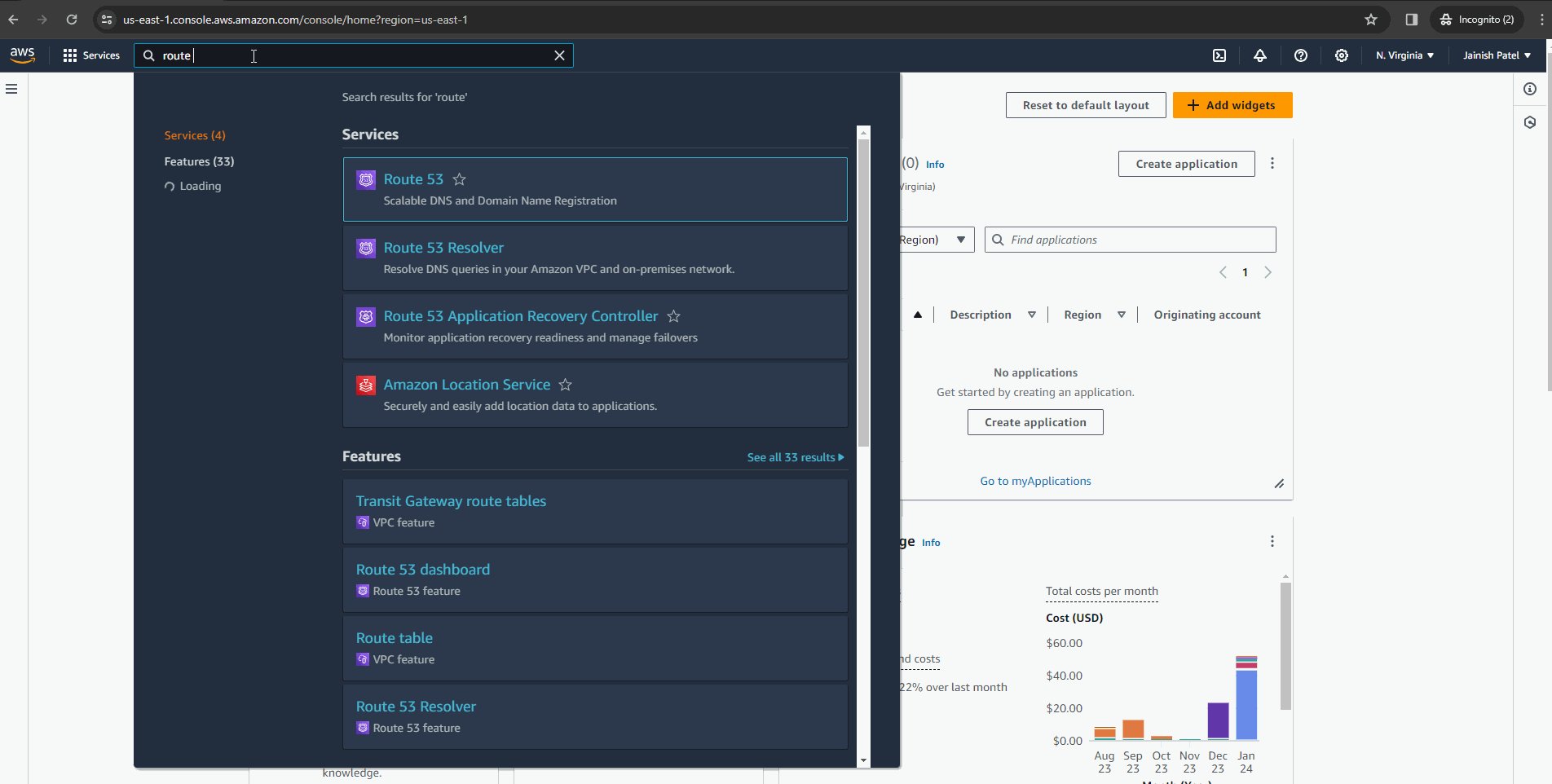
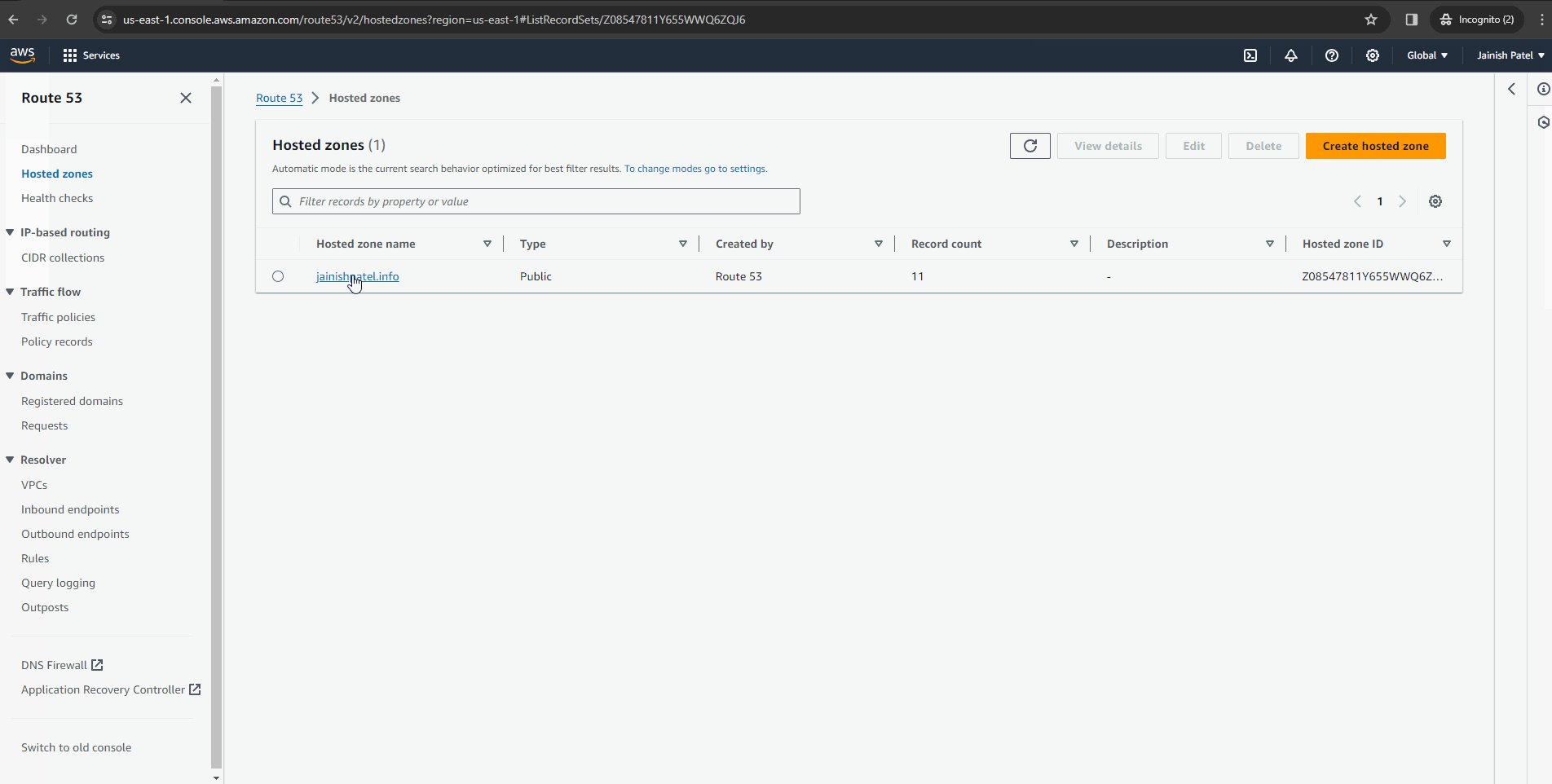
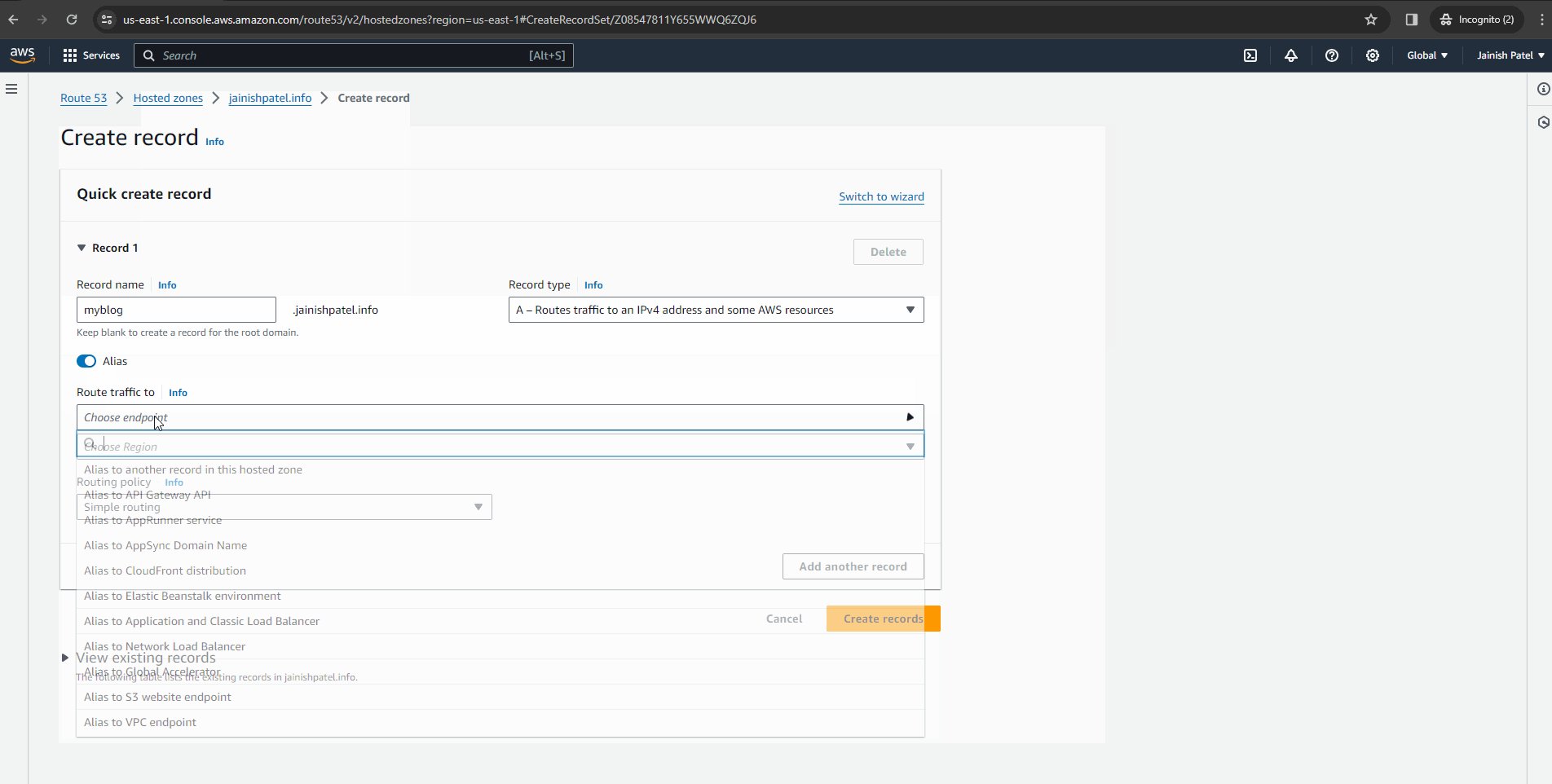
Redirect the CloudFront Distribution Domain name to your registered domain by updating the Route 53 record set based on your preferred endpoint for end-user accessibility. If you need guidance on registering a domain in AWS, refer to Domain Registration Made Easy: A Comprehensive AWS Guide.

Conclusion:
By combining the simplicity of Amazon S3 for storage and the global reach of CloudFront, AWS offers an unparalleled solution for hosting static websites. Whether you’re building a personal portfolio or a business website, the integration of S3 and CloudFront provides the reliability, speed, and scalability required for a stellar web hosting experience.
